Боксовая модель в CSS
Лекция в HTMLAcademy про боксовую модель документа в CSS
Каждому элементу на веб-странице соответствует прямоугольная область, известная как бокс (от английского “box” — «коробка»).
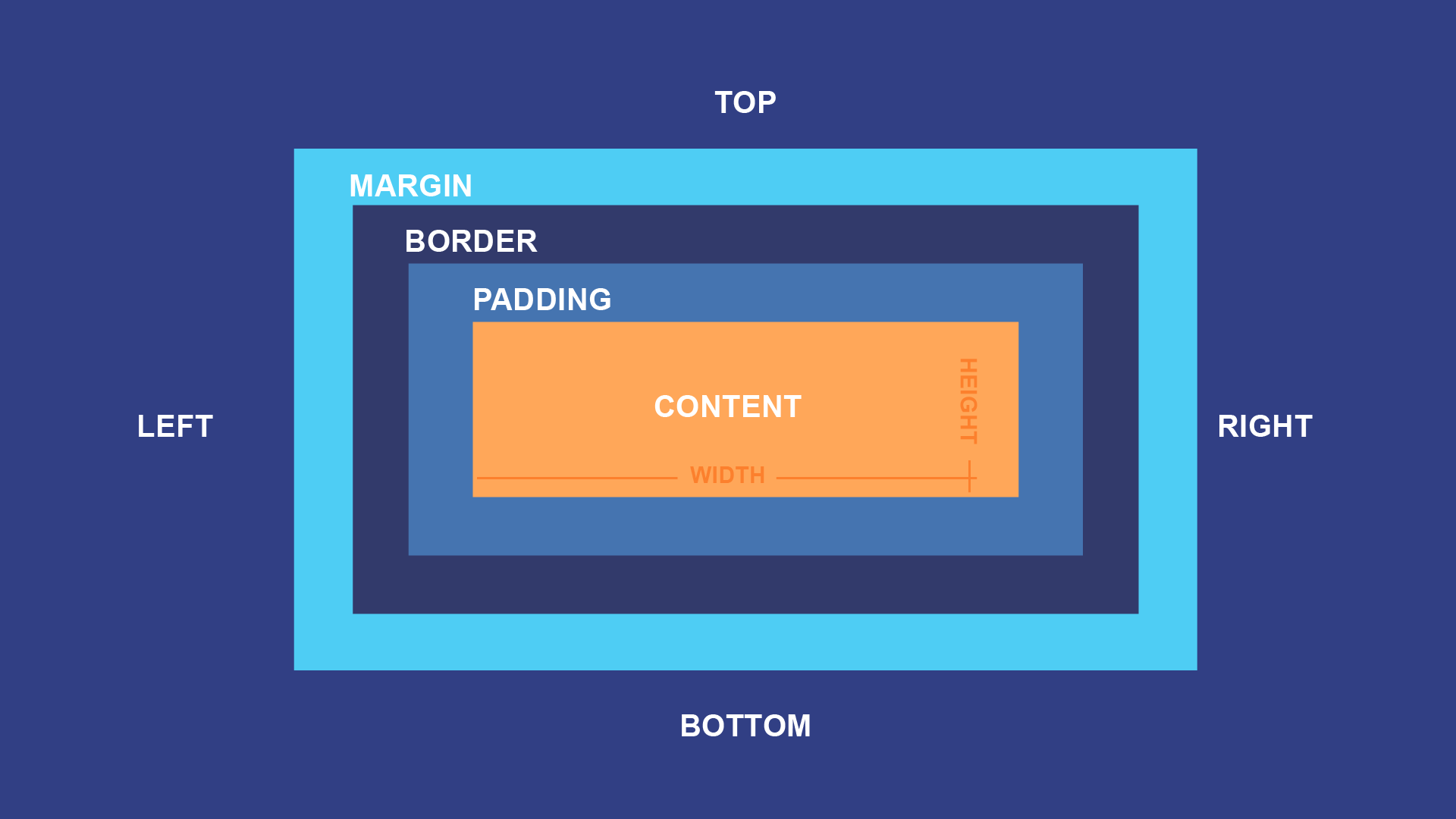
Бокс включает в себя:
- 1 Содержимое (content) — непосредственно контент элемента;
- 2 Внутренние отступы (padding) — пространство между содержимым и рамкой;
- 3 Рамка (border) — линия, окружающая содержимое и внутренние отступы;
- 4 Внешние отступы (margin) — пространство за пределами рамки, отделяющее данный элемент от других.

Внешний вид бокса на странице во многом определяется его типом или типом его родительского элемента.
Блочные боксы начинаются с новой строки и занимают всю доступную ширину родительского
элемента. К таким элементам по умолчанию относятся теги p, div и h1.
Строчные боксы размещаются в одной строке друг за другом, а их ширина зависит от
содержимого. По умолчанию строчными элементами являются теги a, span и b.
Поток, сетки и макет страницы
Взаимодействие боксов между собой и их расположение на странице определяется понятием “поток”. Поток можно контролировать, изменяя типы боксов и их свойства по умолчанию.
Сетка представляет собой структуру, определяющую расположение основных блоков на веб-странице. К таким блокам обычно относятся шапка, подвал сайта, основное содержание, боковая панель, а также различные секции и разделы. Количество элементов сетки, как правило, фиксировано, а их размеры задаются в соответствии с макетом.
Макет — это графическое представление веб-страницы, создаваемое дизайнером. Он служит образцом для веб-разработчика при верстке страницы.
Макеты страниц делают в Figma или в Photoshop
