Микросетки в Grid
repeat
Если все колонки в грид-контейнере должны быть одинаковой ширины, удобно использовать функцию repeat. В скобках после repeat указывают количество колонок и их ширину, разделяя значения запятой. Например:
grid-template-columns: repeat(количество колонок, ширина колонки);
Это создаст три колонки одинаковой ширины, где 1fr означает, что каждая колонка займет равную долю доступного пространства.
auto-fit
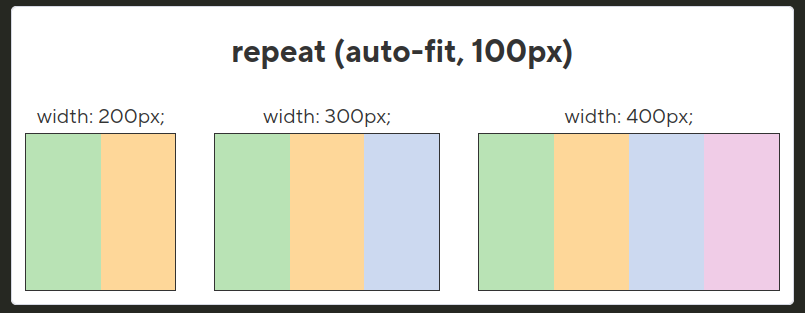
Если количество колонок должно автоматически подстраиваться под ширину контейнера, используют значение auto-fit. Его указывают в функции repeat вместо фиксированного числа колонок. Например:
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
В этом случае браузер автоматически создаст столько колонок, сколько поместится в контейнер, при этом каждая колонка будет иметь минимальную ширину 200px и равномерно распределит оставшееся пространство (1fr). Это особенно полезно для создания адаптивных макетов.

minmax
Чтобы ширина колонок динамически изменялась в зависимости от доступного пространства в контейнере, используют функцию minmax. Она позволяет задать минимальную и максимальную ширину для каждой колонки. Например:
grid-template-columns: repeat(auto-fit, minmax(150px, 1fr));
В этом примере каждая колонка будет иметь минимальную ширину 150px, но если в контейнере останется свободное пространство, оно будет распределено пропорционально между колонками (благодаря 1fr). Это обеспечивает гибкость и адаптивность макета.
Свойства grid-column и grid-row
Чтобы растянуть элемент на несколько колонок, используют свойство grid-column. С помощью ключевого слова span и числа указывают, сколько колонок должен занять элемент. Например:
.element {
grid-column: span 2;
}
Этот код растянет элемент на две колонки.
Аналогично, чтобы растянуть элемент на несколько рядов, используют свойство grid-row. Ключевое слово span указывает количество рядов, которые элемент должен занять. Например:
.long-element {
grid-row: span 2;
}
Этот код растянет элемент на два ряда.
Свойства grid-column и grid-row можно комбинировать, чтобы одновременно управлять растяжением элемента по колонкам и рядам. Например:
.large-element {
grid-column: span 2;
grid-row: span 2;
}
Этот код растянет элемент на две колонки и два ряда одновременно.
Свойство grid-auto-flow
Свойство grid-auto-flow управляет тем, как элементы автоматически размещаются в грид-контейнере. Например:
.grid-container {
display: grid;
grid-auto-flow: row;
}
Значение по умолчанию row указывает, что элементы должны располагаться в порядке, в котором они идут в разметке, заполняя ряды последовательно. Если элементы не помещаются в текущий ряд, создается новый ряд. Это обеспечивает привычное поведение, при котором элементы выстраиваются слева направо и сверху вниз.
Если указать значение dense для свойства grid-auto-flow, контейнер будет заполняться таким образом, чтобы минимизировать пустые пространства. Например:
.grid-container {
display: grid;
grid-auto-flow: dense;
}
В этом случае, если некоторые элементы занимают больше места (например, растянуты на несколько колонок или рядов), оставшиеся элементы будут автоматически размещаться в свободных ячейках, чтобы избежать пропусков. Это особенно полезно, когда элементы имеют разный размер и нужно эффективно использовать доступное пространство.
