Свойство flex-direction
Лекция из HTML Academy про свойство "flex-direction"
В стандартной блочной модели направления «влево», «вправо», «вверх» и «вниз» фиксированы.
Включаем flex
display: flex;Однако внутри флекс-контейнера эти понятия могут меняться, так как в нем можно изменить обычное направление потока элементов.
Меняем направление
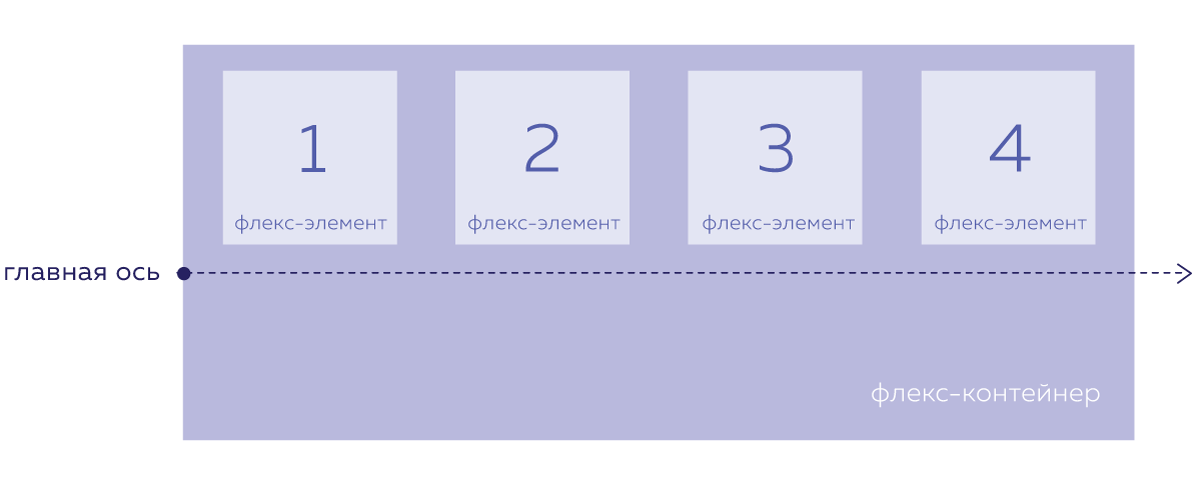
flex-direction: row; // Значение по умолчанию Во флексбоксе вместо направлений «лево» и «право» используется понятие «главная ось». Поток флекс-элементов проходит вдоль главной оси от её начала к её концу.
Наглядный пример из сайта HTML Academy:

По умолчанию главная ось направлена слева направо, но её можно изменить в любом направлении с помощью свойства "flex-direction", которое применяется к флекс-контейнеру.
Значения свойства "flex-direction":
- "row" — значение по умолчанию, главная ось направлена слева направо.
- "column" — главная ось направлена сверху вниз.
- "row-reverse" — главная ось направлена справа налево.
- "column-reverse" — главная ось направлена снизу вверх.
Флекс-элементы всегда располагаются вдоль главной оси, независимо от её направления.
